Back-End/HTTP
[HTTP][일반 헤더] - 쿠키(중요 개념)
얄루몬
2022. 2. 25. 11:26

💻본 포스팅은 '모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한'님의 강의를 듣고 작성되었습니다.
https://inf.run/kXeZ
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런...
www.inflearn.com
[쿠키]
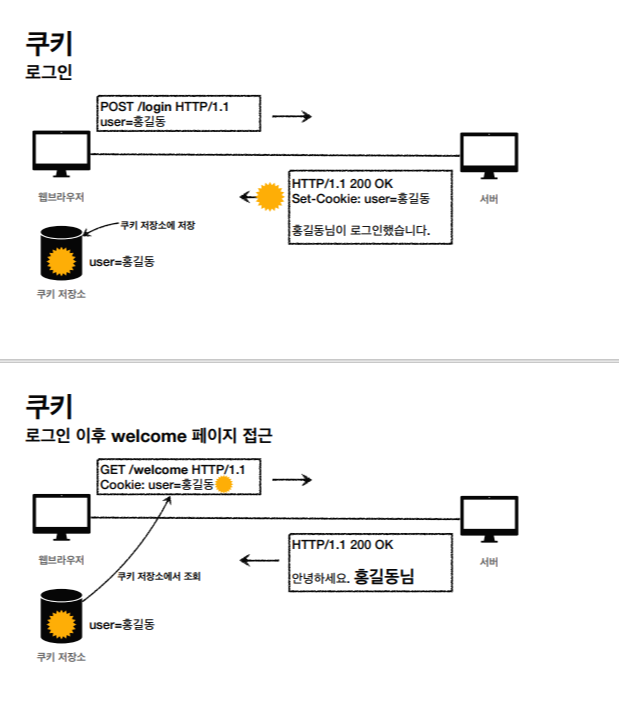
- Set - Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달해준다.
[쿠키 미사용?]
- HTTP는 무상태(Stateless) 프로토콜로 클라이언트와 서버가 요청과 응답을 주고 받았다면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 즉, 클라이언트와 서버는 서로 상태를 유지하지 않는다.
- 그렇다면 로그인 유지와 같은 기능은 어떻게 구현해야 할까?
[쿠키 미사용 대안 - 모든 요청에 사용자 정보를 포함]
- 모든 요청에 사용자 정보를 포함하도록 개발해야 한다
- 쉽지 않음 개발자 자체가 다 이런 것들을 구현해야 한다.
- 보안의 문제도 많이 발생하게 된다.
- 브라우저를 완전 종료한 뒤 다시 열게 되면 이때 유지할 수 없는 등의 문제가 존재한다.
[쿠키 사용 - 대안]

- 예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
- 주의!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
[쿠키 생명주기]
- 쿠키를 계속 쌓아두고 사용하면 안 되기 때문에 쿠키에도 생명주기가 있다.
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
[쿠키 도메인]
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- 생략: 현재 문서 기준 도메인만 적용
[쿠키 경로(Path)]
- 예 path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키가 접근할 수 있다.
- 일반적으로는 path=/루트로 지정한다.
[쿠키 보안]
- Secure
- 쿠키는 http, https를 구분하지 않고 전송한다.
- 그러나 Secure이 적용되었다면 Https인 경우만 전송한다.
- HttpOnly
- XSS 공격 방지를 위함
- 자바스크립트에서 접근 불가하다
- HTTP 전송에서만 사용한다.
- SameSite
- XSRF 공격을 방지한다.
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키를 전송한다.