
[공공데이터를 사용해 데이터를 출력해보자]
간단한 소개
- javascript(사용 언어)
- ajax 통신(+javaScript)
- ajax는? 'JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술'
- ajax를 사용한 이유는? 자바스크립트를 사용해서 xml 데이터를 사용한 통신을 했기 때문
- xml 데이터 사용(공공데이터, json은 또 다르게 사용하는 방법이 있다. 아니면 xml을 json으로 파싱해서 사용하는 방법도 존재한다.)
- ajax와 xml parsing 사용해 데이터를 사용했다.(결과적으로 보면)
[공공데이터 api 인증키 받기]
해당 부분은 많은 블로그에 있기 때문에 넘어간다.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<h1>코로나 19 현황(ajax 사용 구현)</h1>
<div class="covid_dashboard">
<table class="covid_table">
<thead class="covid_dashboard_head">
<th class="date">날짜</th>
<th class="decidePeople">일별 확진자</th>
<th class="accExamPeople">총 확진자(누적)</th>
</thead>
<tbody class="covid_dashboard_data">
</tbody>
</table>
</div>
<script src="./openapi.js"></script>
</body>
</html>- jquery를 사용하는 것을 써주지 않으면 에러 발생한다 잊지 말고 써주자
[javascript]
$(document).ready(function(){
$.ajax({
url:'http://openapi.data.go.kr/openapi/service/rest/Covid19/getCovid19InfStateJson?serviceKey=서비스키 넣으셈&pageNo=1&numOfRows=10&startCreateDt=20200310&endCreateDt=20200315', //통신을 원하는 URL 주소
type: 'GET',
dataType: 'xml', //서버로부터 받을 데이터 타입 입력
success: function(response){
xmlPasing(response); //내가 만들 parsing
},
error: function(xhr, status, msg){
console.log('상태값 : ' + status+' Http에러메서지' + msg);
},
});
function xmlPasing(data){
var infoList = ``;
$(data).find('item').each(function(indext, stuff){
infoList += `<tr>
<td>${$(this).find('stateDt').text()}</td>
<td>${$(this).find('decideCnt').text()}</td>
<td>${$(this).find('accExamCnt').text()}</td>
</tr>
`;
$('.covid_dashboard_data').empty().append(infoList);
});
}
});- 통신에 성공하면 response를 xmlParsing으로 넘겨주어 파싱작업을 한다.
- xml 데이터를 받아와 파싱한 후 each 함수를 사용해 각각의 태그 요소에 접근한다.
- 다음 find 함수로 개별 데이터를 찾아준다.
- parsing이 끝나면 해당 infoList에 담긴 태그들이 class = "covid_dashboard_data"의 안으로 들어간다.
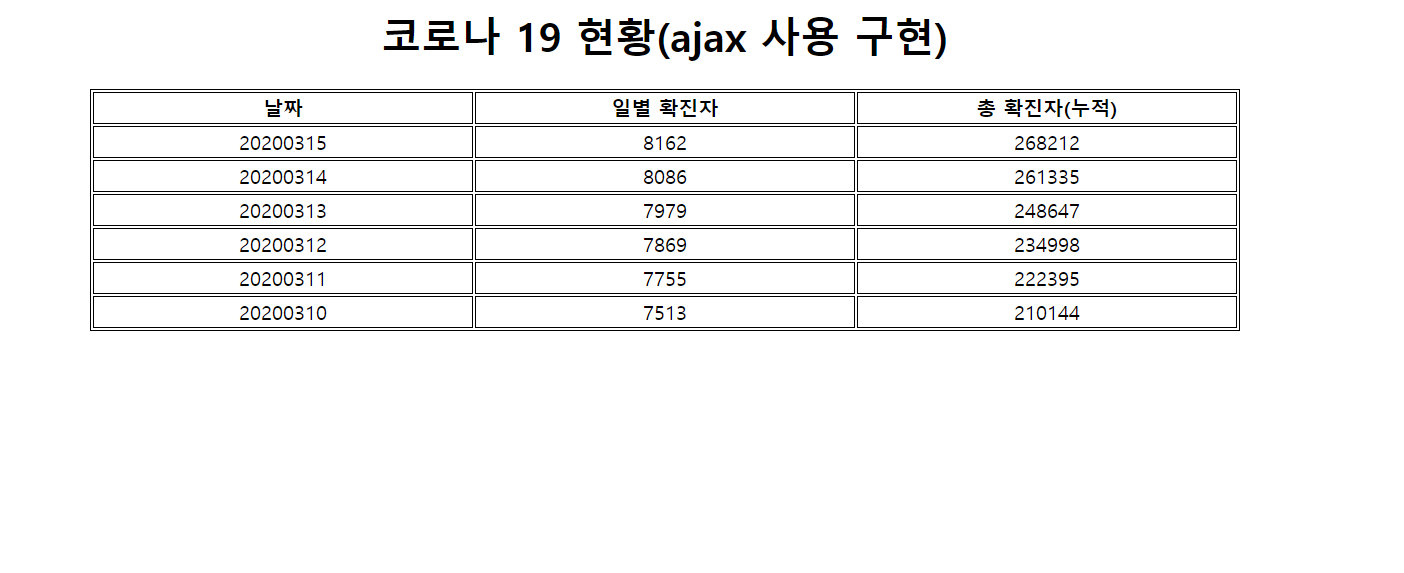
[결과]

[해당 api xml 구조]
<response> <header> <resultCode>00</resultCode> <resultMsg>NORMAL SERVICE.</resultMsg> </header> <body> <items> <item> <accDefRate>3.239660237</accDefRate> <accExamCnt>268212</accExamCnt> <createDt>2020-03-15 00:00:00.000</createDt> <deathCnt>75</deathCnt> <decideCnt>8162</decideCnt> <seq>56</seq> <stateDt>20200315</stateDt> <stateTime>00:00</stateTime> <updateDt>2021-10-07 10:30:51.51</updateDt> </item> <item> <accDefRate>3.318000336</accDefRate> <accExamCnt>261335</accExamCnt> <createDt>2020-03-14 00:00:00.000</createDt> <deathCnt>72</deathCnt> <decideCnt>8086</decideCnt> <seq>55</seq> <stateDt>20200314</stateDt> <stateTime>00:00</stateTime> <updateDt>2021-10-07 10:30:51.51</updateDt> </item> <item> <accDefRate>3.458499309</accDefRate> <accExamCnt>248647</accExamCnt> <createDt>2020-03-13 00:00:00.000</createDt> <deathCnt>67</deathCnt> <decideCnt>7979</decideCnt> <seq>54</seq> <stateDt>20200313</stateDt> <stateTime>00:00</stateTime> <updateDt>2021-10-07 10:30:51.51</updateDt> </item> <item> <accDefRate>3.621744273</accDefRate> <accExamCnt>234998</accExamCnt> <createDt>2020-03-12 00:00:00.000</createDt> <deathCnt>66</deathCnt> <decideCnt>7869</decideCnt> <seq>53</seq> <stateDt>20200312</stateDt> <stateTime>00:00</stateTime> <updateDt>2021-10-07 10:30:51.51</updateDt> </item> <item> <accDefRate>3.804174536</accDefRate> <accExamCnt>222395</accExamCnt> <createDt>2020-03-11 00:00:00.000</createDt> <deathCnt>60</deathCnt> <decideCnt>7755</decideCnt> <seq>52</seq> <stateDt>20200311</stateDt> <stateTime>00:00</stateTime> <updateDt>2021-10-07 10:30:51.51</updateDt> </item> <item> <accDefRate>3.919308057</accDefRate> <accExamCnt>210144</accExamCnt> <createDt>2020-03-10 00:00:00.000</createDt> <deathCnt>54</deathCnt> <decideCnt>7513</decideCnt> <seq>51</seq> <stateDt>20200310</stateDt> <stateTime>00:00</stateTime> <updateDt>2021-10-07 10:30:51.51</updateDt> </item> </items> <numOfRows>10</numOfRows> <pageNo>1</pageNo> <totalCount>6</totalCount> </body> </response>
[참고한 정보들]
https://hyewon-study-log.tistory.com/84
자바스크립트 - XML Parsing (공공데이터 파싱 예제)
수업시간에 배운 Ajax와 XML Parsing을 활용하여 XML 형태의 공공데이터를 파싱해봤습니다! 아래의 데이터는 공공데이터의 '중소벤처기업진흥공단_코로나19피해기업지원현황' XML 샘플 데이터입니다.
hyewon-study-log.tistory.com
'Back-End > 백엔드 관련 정리' 카테고리의 다른 글
| 인증(2) - 쿠키와 세션 (0) | 2022.12.05 |
|---|---|
| 인증(1) - 단방향 해시 함수의 다이제스트 (0) | 2022.12.05 |
| [자바][다시 개념 정리] - 객체 지향 프로그래밍? (0) | 2022.09.24 |
| [자바][List] - 리스트 인터페이스를 사용해 직접 LinkedList 클래스를 구현해보자 (0) | 2022.09.18 |
| [자바][List] - 인터페이스 기반 프로그래밍 (0) | 2022.09.17 |