
💻본 포스팅은 '스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - 김영한'님의 강의를 듣고 작성되었습니다.
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/dashboard
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - 인프런 | 강의
웹 애플리케이션을 개발할 때 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. 스프링 MVC의 핵심 원리와 구조를 이해하고, 더 깊이있는 백엔드 개발자로 성장할 수 있습니다., -
www.inflearn.com
[정적 리소스 처리]
- HTML 파일, CSS, JS, 이미지, 영상 등을 제공한다.
- 주로 웹 브라우저가 일을 처리한다.
- 웹 브라우저가 Web Server에 요청을 하면 웹 서버에서는 이미 생성된 리소스 파일을 웹 브라우저에게 다시 전해준다.

[HTML 페이지]
- 동적으로 필요한 HTML 파일을 생성해서 전달할 때 사용한다.
- 웹 브라우저는 받은 HTML을 해석하는 역할을 한다.

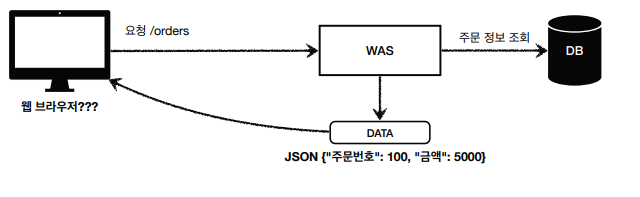
[HTTP API]
- HTML이 아닌 데이터를 전달해준다.
- 데이터를 전달할 때는 주로 JSON 형식을 사용한다.(다른 형식도 가능 그러나 요즘은 주로 JSON을 사용)
- 다양한 시스템에서 호출하고 있다.

- 이때 데이터만 주고 받기 때문에 따로 UI 화면이 필요하면 클라이언트가 별도로 처리해야 한다
- 앱, 웹 클라이언트, 서버 to 서버에서 HTTP API를 사용한다.
[HTTP API - 다양한 시스템 연동]
- 주로 JSON 형태로 데이터를 통신한다.
- UI 클라이언트 접점
- 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
- 주문 서버 -> 결제 서버
- 기업간 데이터 통신
[SSR]
- 서버에서 최종 HTML을 생성해서 클라이언트에 전달하는 방식을 SSR 서버 사이드 렌더링이라고 한다.
- 주로 정적인 화면에 사용한다.
- 관련 기술: JSP, 타임리프 -> 백엔드 개발자의 영역으로 요즘 스프링에서는 타임리프를 밀어주는 추세라고 한다.
- JSP나 타임리프를 사용하면 백엔드 개발자가 HTML을 생성하여 보여줄 수 있는 셈이다.

[CSR]
- HTML 결과를 자바스크립트를 사용해서 웹 브라우저에서 동적으로 생성해서 적용하는 것을 클라이언트 사이드 렌더링이라고 한다.
- 주로 동적인 화면에서 사용하고, 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있게 해준다.
- 관련 기술: React, Vue.js -> 웹 프론트엔드 개발자의 영역

'Back-End > Spring' 카테고리의 다른 글
| [Spring MVC][서블릿/Servlet] - 2. HttpServletResponse (0) | 2022.03.04 |
|---|---|
| [Spring MVC][서블릿/Servlet] - 1. HttpServletRequest (0) | 2022.03.04 |
| [Spring MVC][웹 애플리케이션 이해] - 3. 동시 요청 - 멀티 쓰레드 (0) | 2022.03.01 |
| [Spring MVC][웹 애플리케이션 이해] - 2. 서블릿 (0) | 2022.02.28 |
| [Spring MVC][웹 애플리케이션 이해] - 1. 웹 서버와 웹 애플리케이션 서버 (0) | 2022.02.28 |