
💻본 포스팅은 '모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한'님의 강의를 듣고 작성되었습니다.
https://inf.run/kXeZ
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런...
www.inflearn.com
[클라이언트에서 서버로 데이터를 전송하는 방식]
앞서서는 서버에서 클라이언트에게 요청받은 데이터를 어떻게 처리해서 다시 응답하는지에 대해서를 많이 살펴보았다. 그렇기에 이번 포스팅에서는 클라이언트가 서버에게 요청할 때 어떤 방식으로 요청할 데이터를 전송하는지 살펴보도록 하겠다.
[데이터를 전송하는 2가지 방법]
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
[클라이언트에서 서버로 데이터를 전송하는 4가지 상황]
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어를 필터라고 합니다.)
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 TO 서버, 앱 클라이언트, 웹 클라이언트(AJAX)
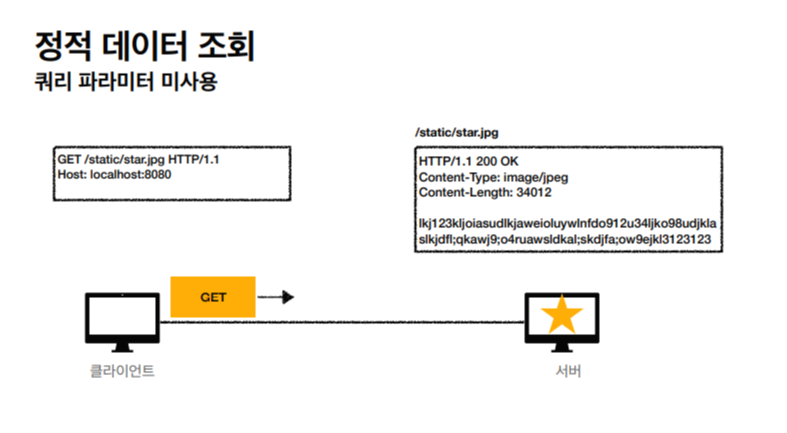
[정적 데이터 조회 -쿼리 파라미터 미사용(GET)]

- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회가 가능하다.
- 조회에는 GET을 사용한다.
- 이미지, 정적 텍스트 문서를 조회할 때 정적 데이터 조회를 한다고 한다.
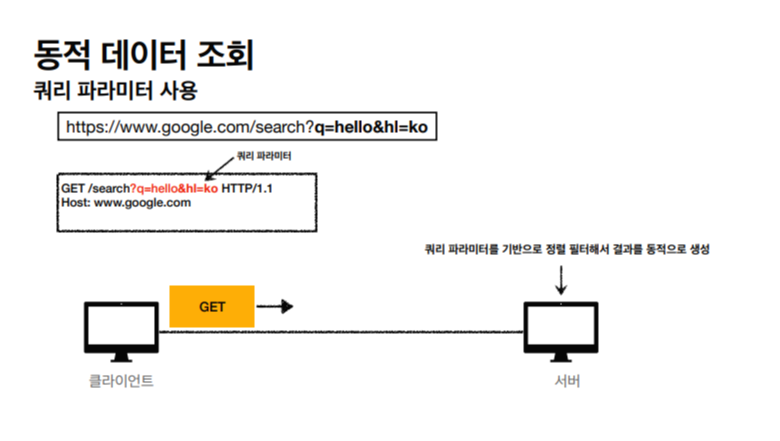
[동적 데이터 조회 - 쿼리 파라미터 사용(GET)]

- 동적 데이터 조회는 쿼리 파라미터를 사용해서 데이터를 전달할 때 사용한다.
- 조회는 GET을 사용한다. (동적 데이터 조회, 정적 데이터 조회 모두 조회이기 때문에 GET 사용)
- 조회 조건을 줄여주는 필터와 조회 결과를 정렬하는 정렬 조건에 주로 사용한다.
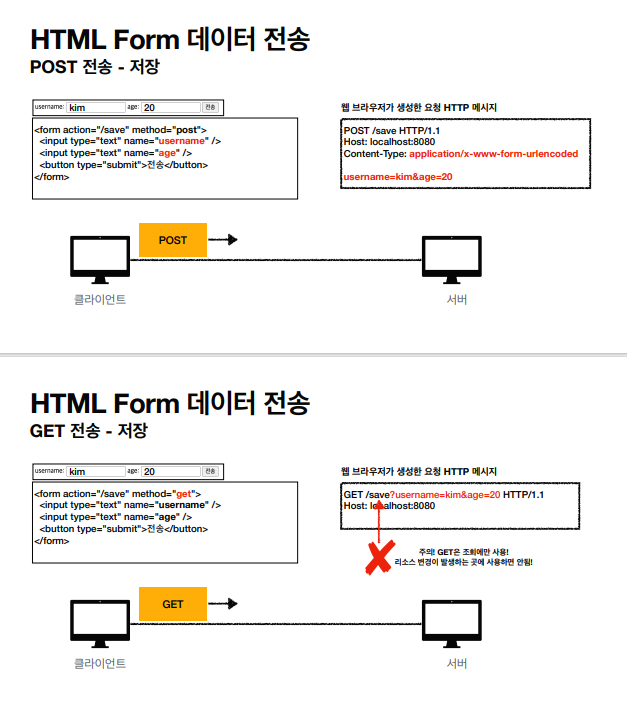
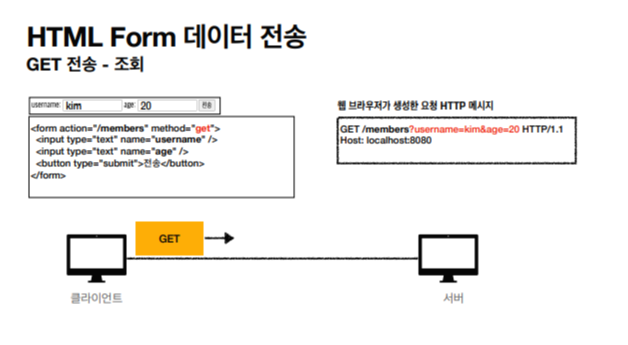
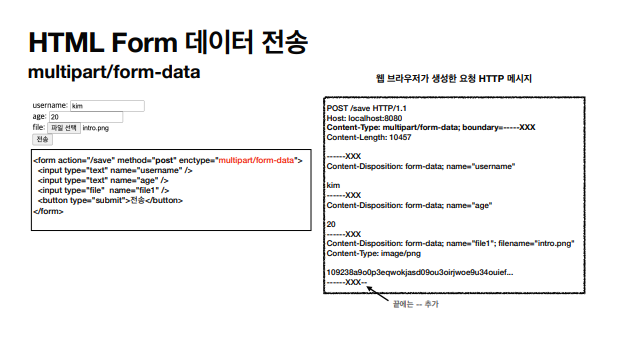
[HTML Form 데이터 전송 - POST전송(저장)]


- 이때 HTML Form에도 GET(조회)를 사용할수는 있지만 SAVE 형식에는 사용할 수 없다.
- GET은 오로지 조회할 때만 사용해야 한다.

- multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
[HTML Form 데이터 전송 정리]
- HTML Form submit시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
- 참고: HTML Form 전송은 GET, POST만 지원
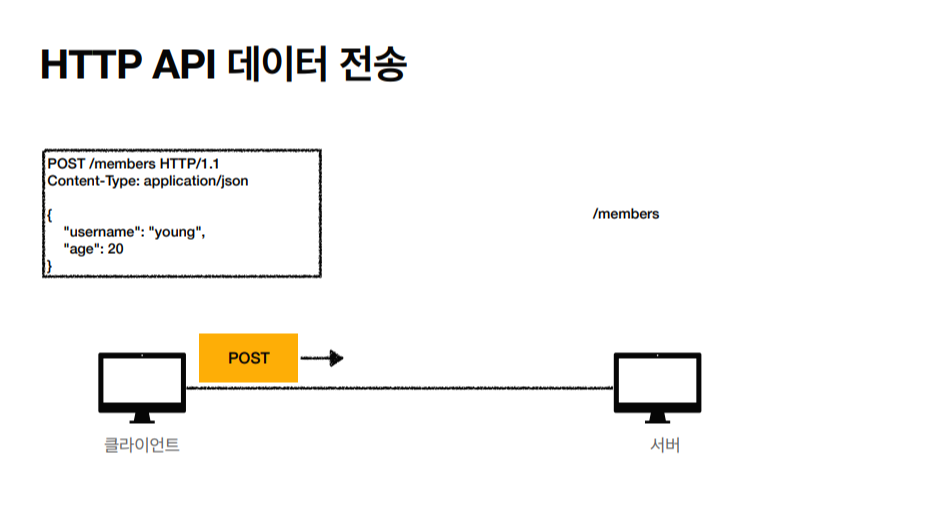
[HTTP API 데이터 전송]

- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
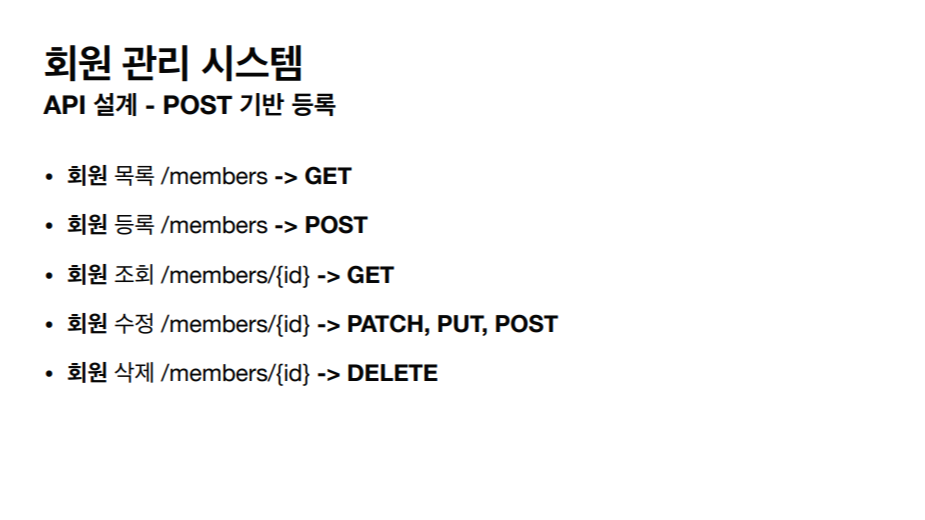
[HTTP API 설계 예시]
- HTTP API - 컬렉션
- POST 기반 등록
- 예) 회원 관리 API 제공
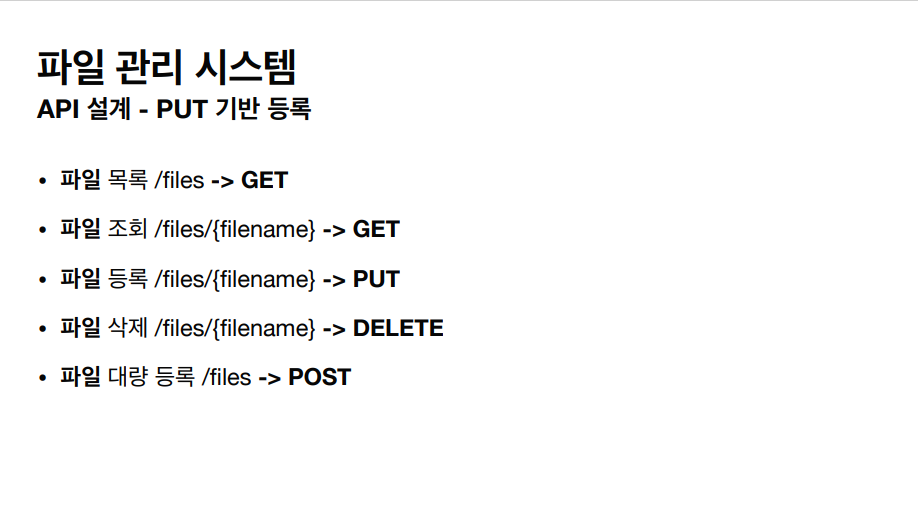
- HTTP API - 스토어
- PUT 기반 등록
- 예) 정적 컨텐츠 관리, 원격 파일 관리
- HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원한다.
[HTTP API - 컬렉션]
POST - 신규 자원 등록 특징

- PUT으로도 등록을 할 수 있는데 POST의 경우엔 클라이언트가 등록될 리소스 URI를 몰라도 된다는 것이다.
- 리소스 URI는 서버에서 등록해준다.
- 이를 컬렉션(Collection)이라고 한다.
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스 URI를 생성하고 관리한다.
- 여기서 컬렉션은 /members를 의미한다.
[HTTP API - 스토어]
PUT - 신규 자원 등록 특징

- POST로도 등록이 가능한데 이때 PUT과의 차이점은 클라이언트가 리소스 URI를 알고 있어야 한다는 것이다.
- 클라이언트가 직접 리소스 URI를 지정한다.
- 이를 스토어(Store)라고 부른다.
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리해야 한다.
- 여기서 스토어는 /files를 의미한다.
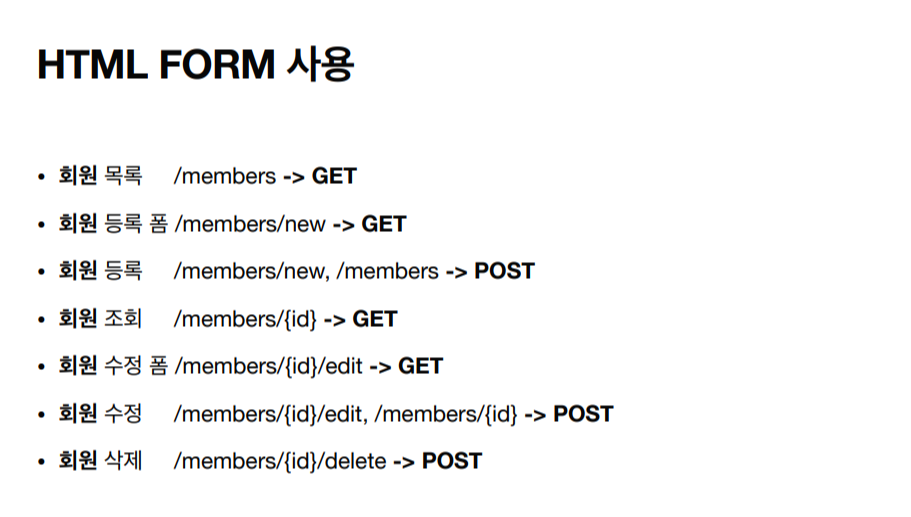
[HTML FORM 사용]

- HTML Form은 GET, POST만 지원하기에 제약이 많다.
- AJAX와 같은 기술을 사용해서 해결이 가능하다.
- 그러나 지금 포스팅에서는 순수한 HTML, HTML FORM만 염두해둔 채 이야기를 진행할 것이다.
- GET, POST만 지원한다는 상황 아래 제약이 많은 경우 해결 방안
- 컨트롤 URI를 사용한다.
- 동사로된 리소스 경로
- POST의 /new, /edit, /delete가 컨트롤 URI에 해당한다.
- HTTP 메서드로 해결하기 애매한 경우 사용한다.
- 컨트롤 URI를 사용한다.
[참고하면 좋은 URI 설계 개념]
- 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예) /members/100, /files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 예) /members • 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 예) /files
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예) /members/{id}/delete
'Back-End > HTTP' 카테고리의 다른 글
| [HTTP][일반 헤더] - HTTP 헤더 개요 (0) | 2022.02.25 |
|---|---|
| [HTTP][모든 개발자를 위한 HTTP 웹 기본 지식] - HTTP 상태코드 (0) | 2022.02.22 |
| [HTTP][모든 개발자를 위한 HTTP 웹 기본 지식] - HTTP 메서드 (0) | 2022.02.16 |
| [HTTP][모든 개발자를 위한 HTTP 웹 기본 지식] - HTTP 기본 (0) | 2022.02.14 |
| [HTTP][모든 개발자를 위한 HTTP 웹 기본 지식] - URI와 웹 브라우저의 요청 흐름 (0) | 2022.02.14 |