
웹-폰트란?
다른 사용자의 컴퓨터에 웹디자이너가 사용한 글꼴이 없어도 보여지도록 구현 한 것을 의미한다.
<웹폰트 사용법>
[ 1. 웹 폰트 사용하기 ]
https://fonts.google.com/earlyaccess
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글에서 제공하는 웹 폰트를 사용하는 방법이 있다.
https://m.blog.naver.com/onsway/221547112192
[HTML] 웹 폰트 사용하기
웹 폰트(web-font) 웹 문서 안에 글꼴 정보도 함께 저장했다가 사용자가 웹 문서에 접속하면 글꼴을 사용자...
blog.naver.com
친절하게 사용방법을 알려주고 계심.

[2. 직접 폰트를 내 컴퓨터에 다운로드 받아서 웹페이지에 적용시키는 방법.]
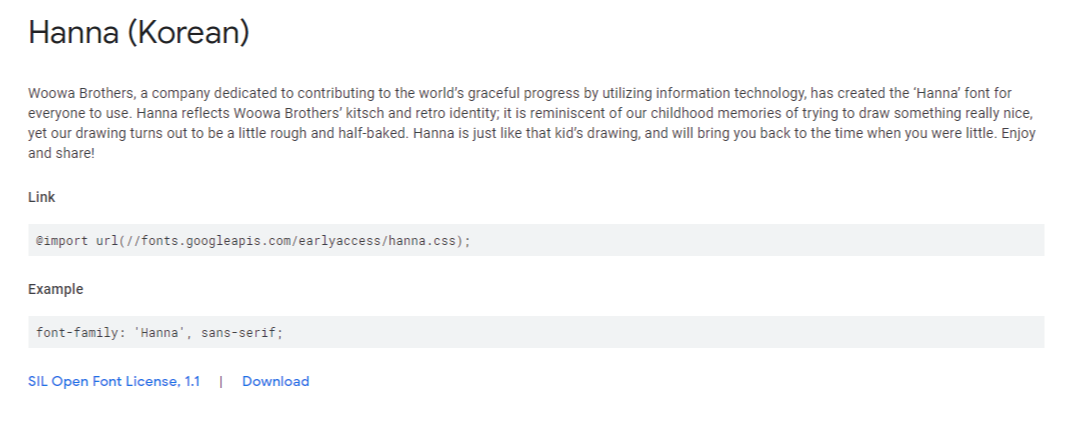
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
한국의 폰트만 모아져 있는 카테고리를 긁어왔다.
다운로드를 해서 진행하는 방법으로 위의 블로그에서 이 역시 친절하게 설명을 해주시고 계신다.
웹폰트는 사이트 방문시에 자동으로 폰트를 다운로드 시켜주어 사용자가 디자이너가 쓴 폰트 디자인을 그대로 볼 수 있도록 고안 한 것이다.
웹폰트는 뭐 잘 쓰이지 않는 추세라고는 하는데.. 처음 시작하는만큼 한 번 쓰고 시작하는 것.
CSS에 폰트 적용하기 (웹폰트 & 폰트 파일)
눈누, Google Fonts 등에서 웹폰트 주소를 복사해서 사용한다적용적용파일을 다운받은 후 프로젝트 디렉토리에 복사한다url 자리에 해당 폰트 파일의 경로 기입font-family이름은 원하는대로 지정적용
velog.io
'WEB > HTML+CSS(Front-end)' 카테고리의 다른 글
| CSS - CSS 코드의 재사용(부제: 스타일 태그를 HTML태그와 따로 어떻게 쓸 수 있을까?) (0) | 2021.05.20 |
|---|---|
| CSS - 반응형 디자인 (0) | 2021.05.20 |
| CSS - 그리드 (부제: div/span 테그를 알아보자) (0) | 2021.05.12 |
| CSS - CSS의 속성 알아내기 (부제: 속성을 알아내서 우리가 스스로 웹페이지를 꾸며보자) (0) | 2021.05.12 |
| CSS - CSS의 기본문법(부제: CSS의 기본적 문법과 CSS 적용 방법을 알아보자) (0) | 2021.05.10 |