
스윙 (Swing)
스윙이란?
자바에 기본으로 포함된 GUI 프로그래밍 라이브러리로 컴포넌트가 자바로 작성되어 있어서 크로스 플랫폼을 지원한다.
옵저버패턴과 함께 연관되어 있으니 같이 공부해야 한다.
메소드 설명(자주 사용되는 컴포넌트 클래스의 메소드)
void add(Component c) - 컴포넌트에 주어진 컴포넌트 c를 추가
void setSize(int width, int height) - 컴포넌트의 너비와 높이 크기 지정
void setLayout(LayoutManager m) - 컴포넌트의 레이아웃 매니저 지정
void setVisible(boolean b) - 컴포넌트를 화면에 보일 것인지 지정. 디폴트는 false
GUI 프로그래밍 절차
- 메인 윈도우 생성 -> 프로그램의 틀이 되는 윈도우 생성
- 화면 구성 -> 윈도우 내부에 캔버스 또는 GUI 컴포넌트를 넣어서 사용자가 상호작용 할 수 있게 한다.
- 이벤트를 기다리다 이벤트가 발생하면 처리 -> 특정 이벤트 발생 시 호출 코드를 구현해서 등록
- 이벤트를 무한히 기다리는 반복문을 실행
GUI를 만드는 일반적인 절차
- 화면 구성
- GUI 화면 구성
//버튼 추가
import javax.swing.JButton;
import java.awt.Container;
container pane = frame.getContentpane();
JButton button = new JButton("hello");
pane.add(button)- JPanel을 이용한 화면 구성
//JPanel 객체에 여러 컴포넌트를 추가한 후에, JFrame.getContentPane()에 JPanel 객체를 추가
JPanel panel = new JPanel();
JButton button1 = new JButton("hello 1");
JButton button1 = new JButton("hello 2");
panel.add(button1);
panel.add(button1);
Container pane = frame.getContentPane();
pane.add(panel);-이벤트를 기다리다가 발생하면 처리
- 스윙에는 여러 이벤트가 이미 정해져있고, 그것들을 처리하는데 필요한 인터페이스 등이 선언되어 있다.
- 이러한 인터페이스 등을 구현한 후에 등록해야 한다.
- 버튼 클릭 처리
//ActionListener를 구현해서 등록
class ButtonListener implements ActionListener {
public void actionPerformed(ActionEvent e){
System.out.println("button was clicked");
}
}
JButton b1 = new JButton("hello");
b1.addActionListener(new ButtonListener());- 버튼 여러 개 처리
// 버튼 여러 개 처리
import javax.swing.*;
import java.awt.event.*;
class ButtonListener implements ActionListener {
public void createWindow() {
JFrame f = new JFrame("Multi Buttons Window");
b1 = new JButton("hello 1");
b2 = new JButton("hello 2");
JPanel p = new JPanel();
p.add(b1);
p.add(b2);
b1.addActionListener(this);
b2.addActionListener(this);
f.getContentPane().add(p);
f.setSize(600, 400);
f.setVisible(true);
}
}- 여러 버튼 클릭 처리
//여러 버튼 클릭 처리
import javax.swing.*;
import java.awt.event.*;
class MultiButtons implements ActionListener {
JButton b1 = new JButton("hello 1");
JButton b2 = new JButton("hello 2");
public void actionPerformed(ActionEvent e) {
JButton b = (JButton) e.getSource();
if (b == b1) {
System.out.println("b1 is clicked");
}
else if (b == b2) {
System.out.println("b2 is clicked");
}
public void createWindow() {
JFrame f = new JFrame("Multi Buttons Window");
b1 = new JButton("hello 1");
b2 = new JButton("hello 2");
JPanel p = new JPanel();
p.add(b1);
p.add(b2);
b1.addActionListener(this);
b2.addActionListener(this);
f.getContentPane().add(p);
f.setSize(600, 400);
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
MultiButtons m = new MultiButtons();
m.createWindow();
}
}
레이아웃 매니저
- BorderLayout : 미리 정의된 5개 영역에 컴포넌트 배치

- BoxLayout : 컴포넌트들을 행(row) 또는 열(column)에 배치

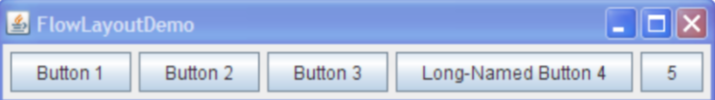
- FlowLayout : 컴포넌트를 한 줄에 배치한다. 만약 공간이 부족하면 다음줄로 줄바꿈하여 배치한다.

- GridLayout : 같은 크기의 컴포넌트들을 행과 열을 맞춰 배치해야 할 때 많이 사용된다. 격자 모양의 그리드를 생성하고, 원하는 행과 열에 컴포넌트를 추가 가능하다.

-위치, 크기
- 레이아웃 매니저를 사용할 경우 폰트, 룩 앤 필에 따라서 크기를 정확하게 정의하기 어렵다.
- 컴포넌트의 setMinimumSize(), setMaximumSize(), setPreferredSize() 함수 등을 이용해서 크기를 지정하고 JFrame.pack()하면 윈도우 크기를 컴포넌트 요소에 적절하 게 맞춤
- 레이아웃 매니저에 따라 세 가지 함수 모두 동작하거나 일부만 동작하는 경우가 있다.
import javax.swing.*;
import java.awt.Dimension;
class LayoutDemo {
public static void main(String[] args) {
JFrame f = new JFrame("Window");
JButton b1 = new JButton("hello 1");
b1.setPreferredSize(new Dimension(1000, 100));
b1.setMinimumSize(new Dimension(600, 100));
b1.setMaximumSize(new Dimension(1200, 100));
JButton b2 = new JButton("hello 2");
b2.setPreferredSize(new Dimension(1000, 100));
b2.setMinimumSize(new Dimension(600, 100));
b2.setMaximumSize(new Dimension(1200, 100));
JPanel p = new JPanel();
p.setPreferredSize(new Dimension(1000, 300));
p.setLayout(new BoxLayout(p, BoxLayout.Y_AXIS));
p.add(b1); p.add(b2);
f.getContentPane().add(p);
f.pack();
f.setVisible(true);
}
}- JTextField 컴포넌트 : 한 줄(single line) 문장을 편집할 수 있는 컴포넌트
//검색 대화상자 등에서 사용
import javax.swing.*;
JFrame f = new JFrame("Window");
JTextField tf = new JTextField();
f.setContentPane(tf);
f.setSize(600, 100);
f.setVisible(true);//문자열 지정 또는 추출
void setText(String t);
String getText();
//실제 사용 예
tf.setText("새로운 문자열");
String s= tf.getText();
- JLabel 컴포넌트 : 문자열, 이미지 또는 둘 다 보여줄 수 있는 컴포넌트(보이는 것만 가능하고 사용자 이벤트에 반응하지 않는다.)
import javax.swing.*;
JFrame f = new JFrame("Window");
JLabel lb = new JLabel("문자열");
f.setContentPane(lb);
f.setSize(600, 100);
f.setVisible(true);- JLabel 컴포넌트 : JLabel에 이미지를 넣으려면 imageicon 클래스 사용
import javax.swing.*;
JFrame f = new JFrame("Window");
ImageIcon img = new ImageIcon("c:/temp/italy-1280.png");
JLabel lb = new JLabel(img);
f.setContentPane(lb);
f.setSize(1280, 1050);
f.setVisible(true);// 새로운 이미지로 지정 가능하게 해주는 함수
void setIcon(Icon icon);
//실제 사용 예시
lb.setIcon(new ImageIcon("newImage.jpg"));
'Java > 고급객체지향' 카테고리의 다른 글
| 고급객체지향 프로그래밍 - 팩토리 메소드 패턴(Factory Method Pattern) (0) | 2021.10.19 |
|---|---|
| 고급객체지향 프로그래밍 - 데코레이터 패턴 (Decorator Pattern) (0) | 2021.10.19 |
| 고급객체지향 프로그래밍 - 옵서버 패턴 (Observer Pattern) (0) | 2021.10.18 |
| 고급객체지향 프로그래밍 - 전략 패턴strategy pattern) (0) | 2021.10.18 |
| 고급객체지향 프로그래밍 - 제네릭스(Generics) (0) | 2021.10.06 |